Reliable design process for your SaaS product launch & growth
Bring 10+ years of SaaS design experience into your project. I will help you validate your ideas and increase MRR and AARRR metrics by applying strategic thinking and top design practices




Every service is covered with deep expertise
Unify user experience on each step of the product funnel by intelligent product strategy, refining design system, style guides, and user flows. I’ll help you design and release successful products from the start.
Web & mobile product design
Scalable design systems
High-converting landings
Transactional/promo emails
Digital store assets
Ad creatives
Recent projects that users love
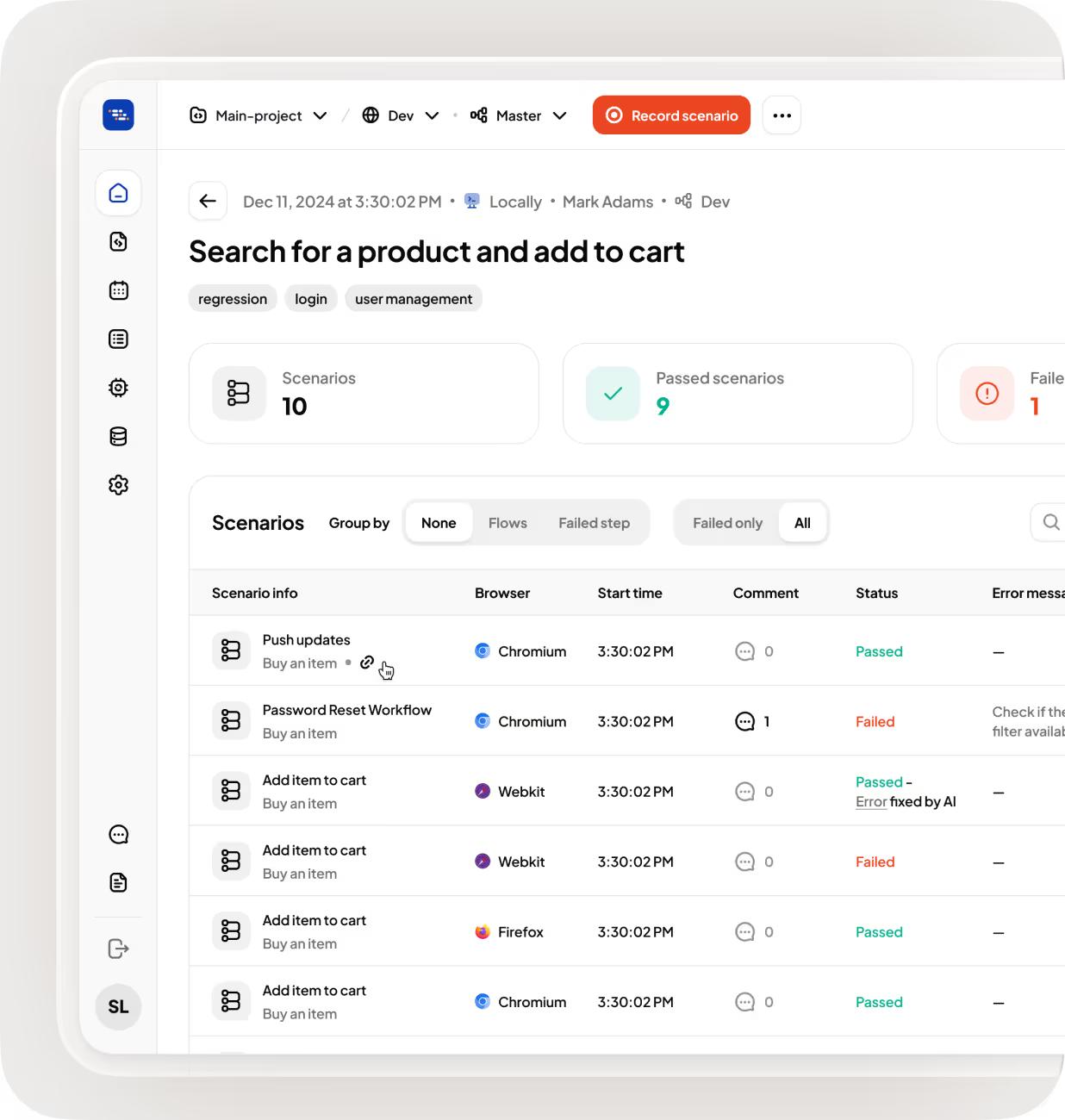
BlinqIO

Among all diaries, this is the most comfortable to use and looks beautiful. This is the best combination of the notes, tasks, and goals...”
BlinqIO

Max is one of the best product UI UX designers I’ve worked with. He knows how to manage the customer and deliver top work! Highly recommended!
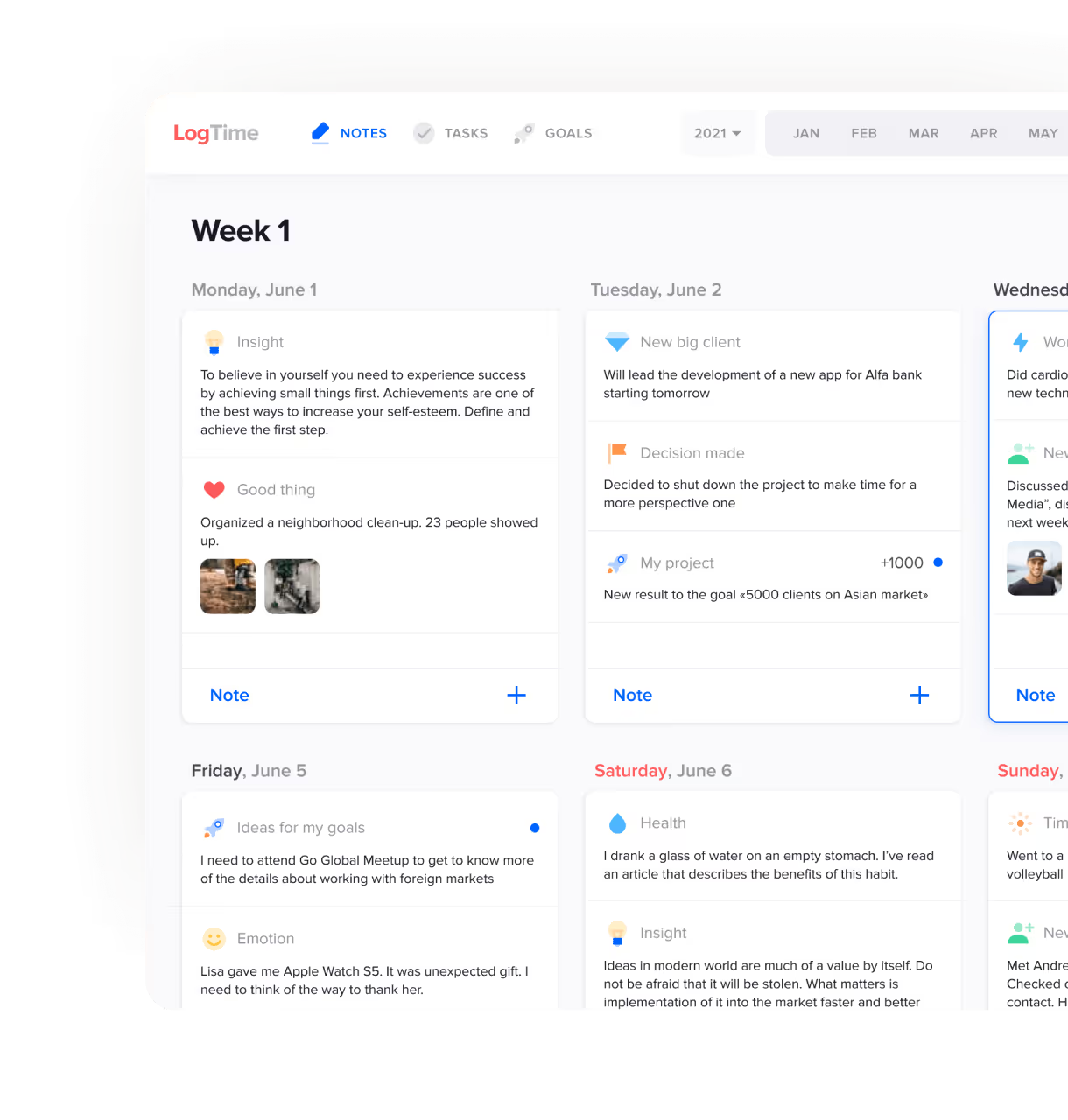
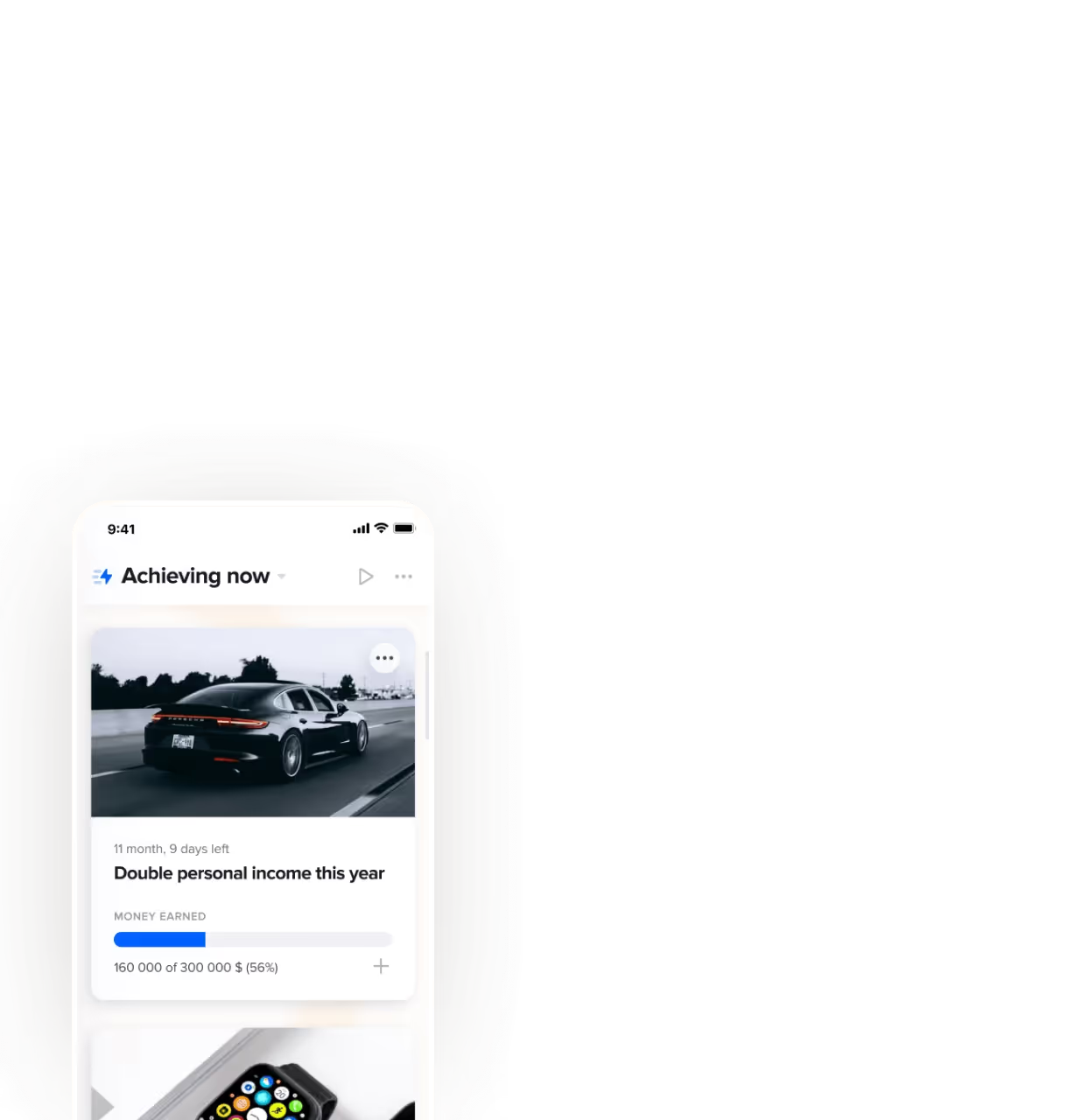
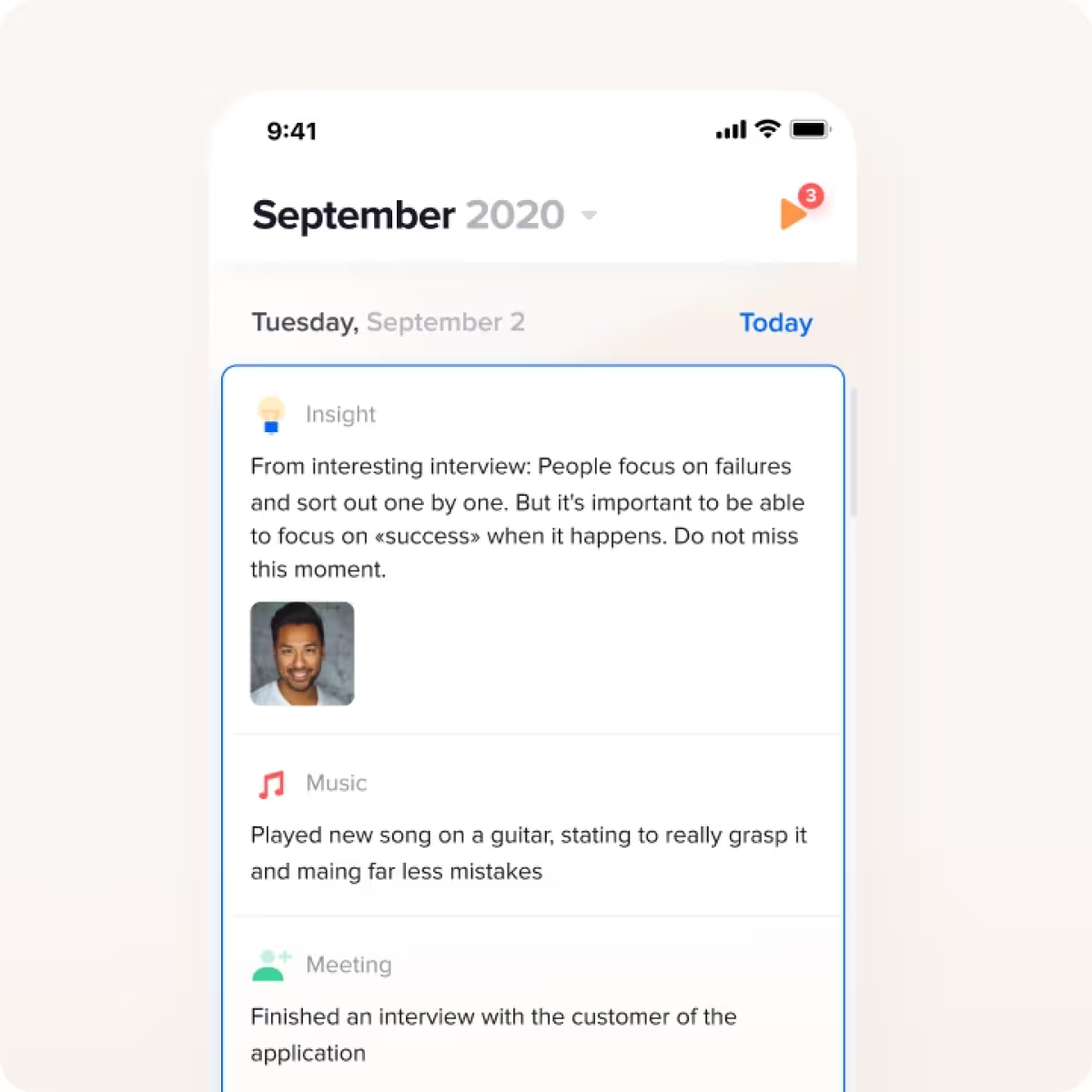
Logtime

Among all diaries, this is the most comfortable to use and looks beautiful. This is the best combination of the notes, tasks, and goals...”
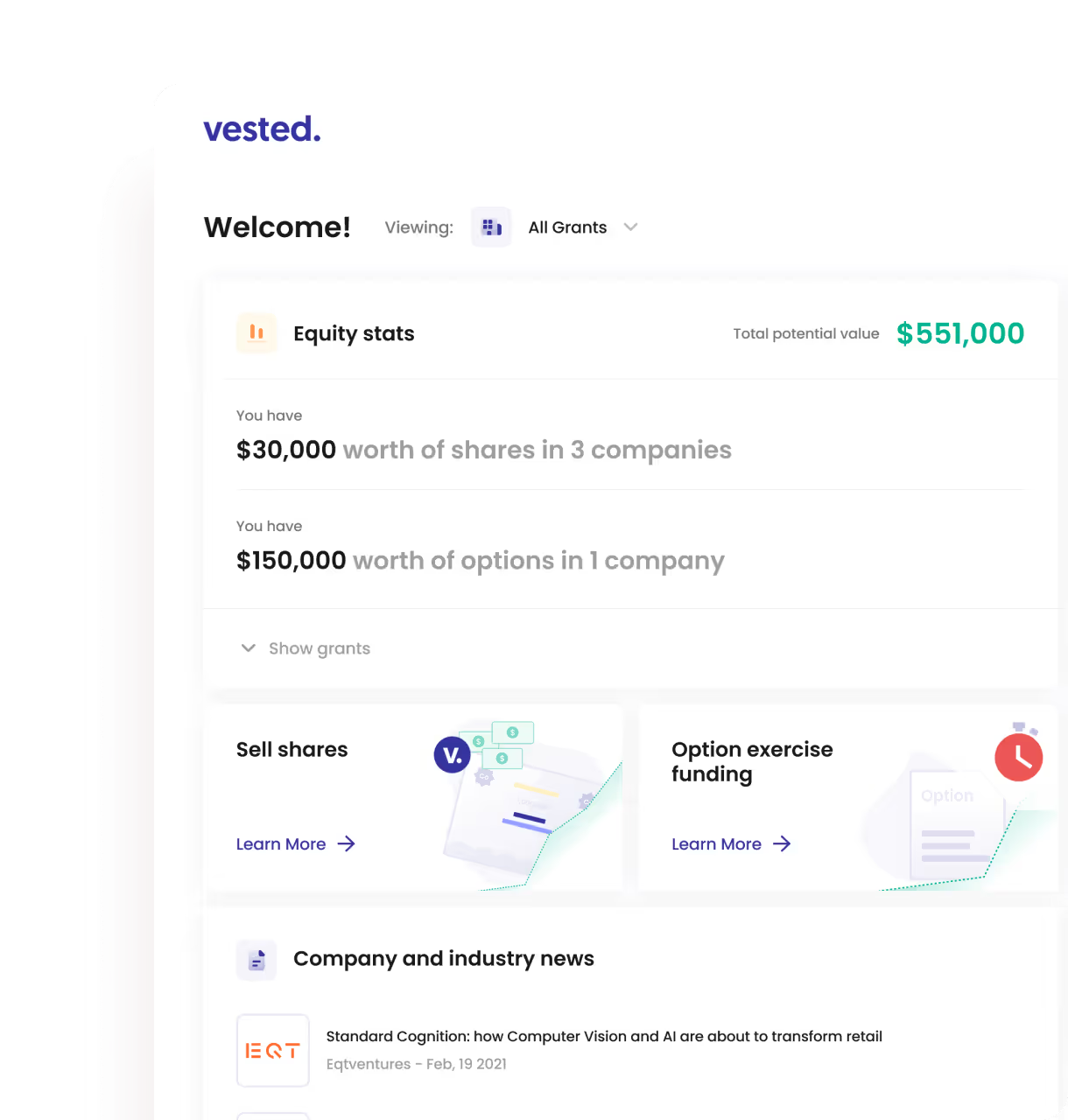
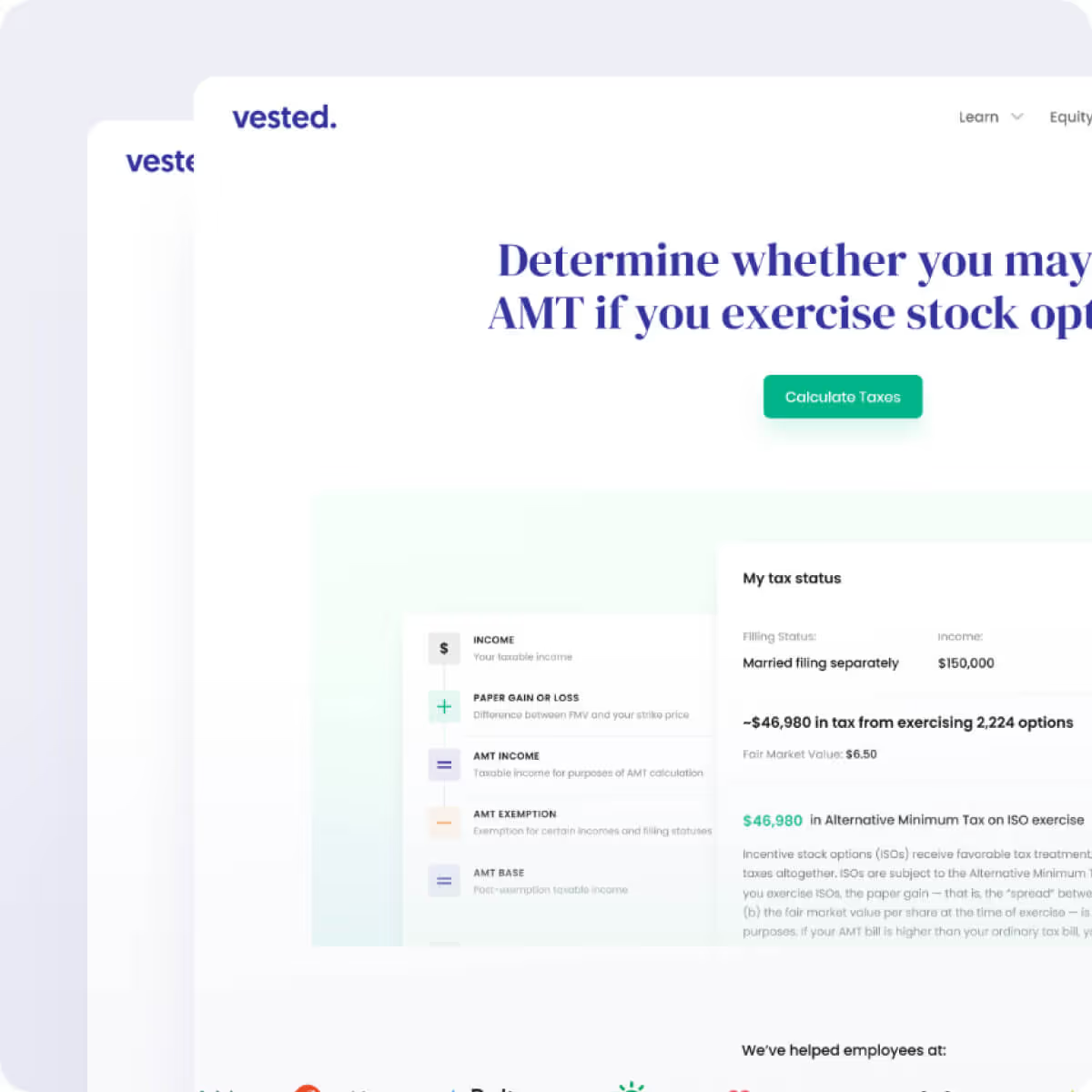
Vested

I’m super impressed with the UI, Vested’s was the best out of all of the competitor sites I’ve reviewed.”
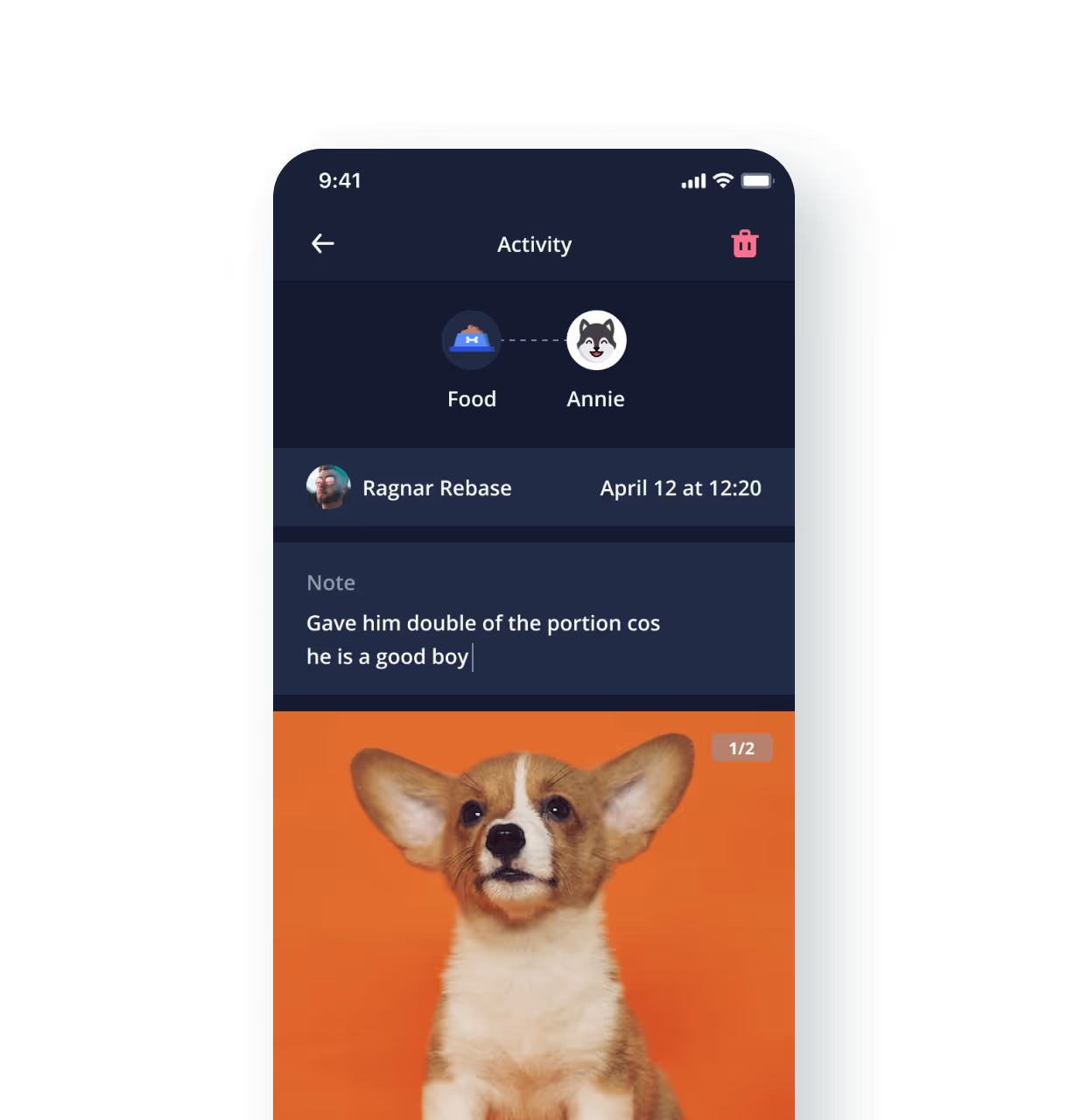
Dognote

This app is phenomenal. Exactly what I was looking for! So user friendly and straightforward. We are getting a new puppy and love that I can track important information...”

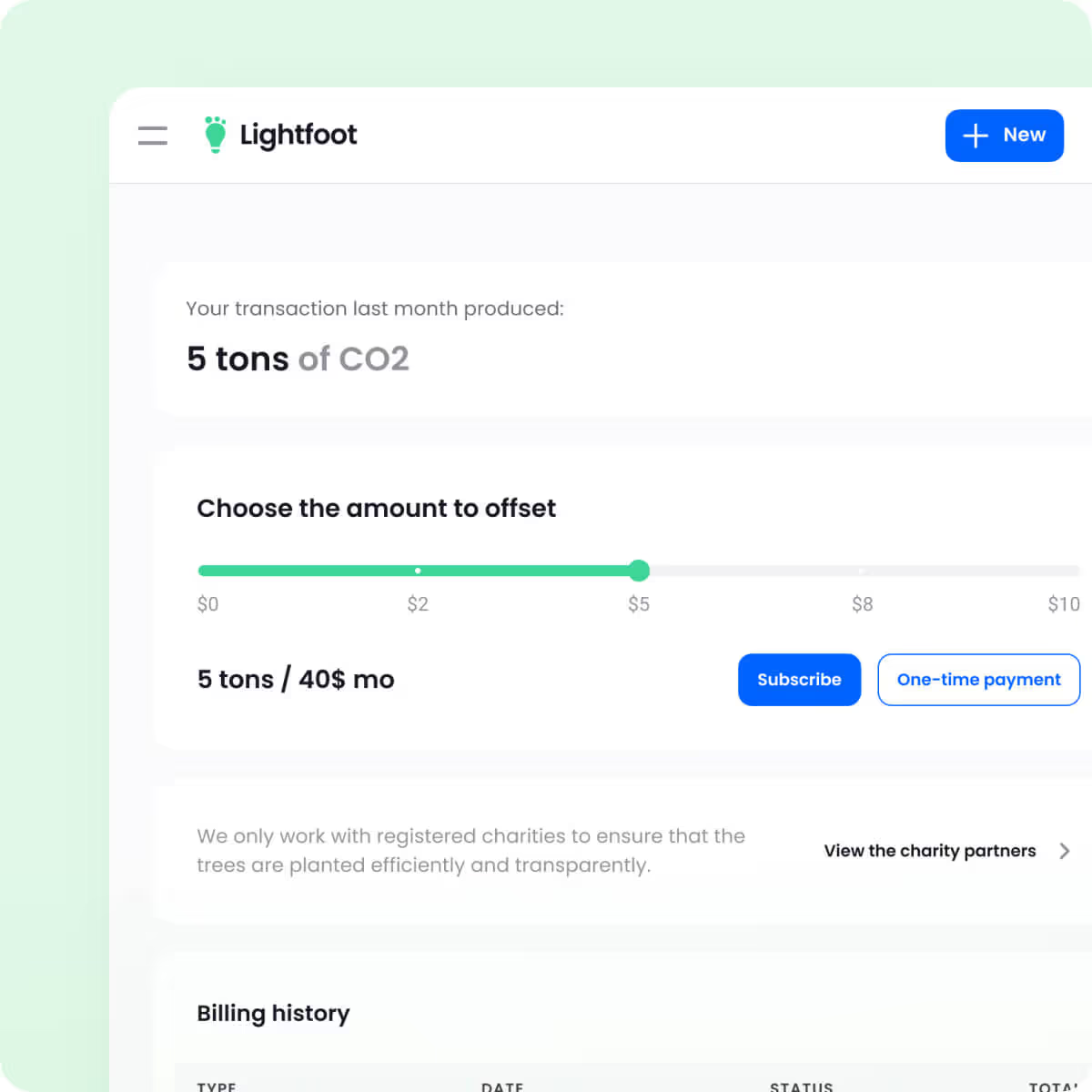
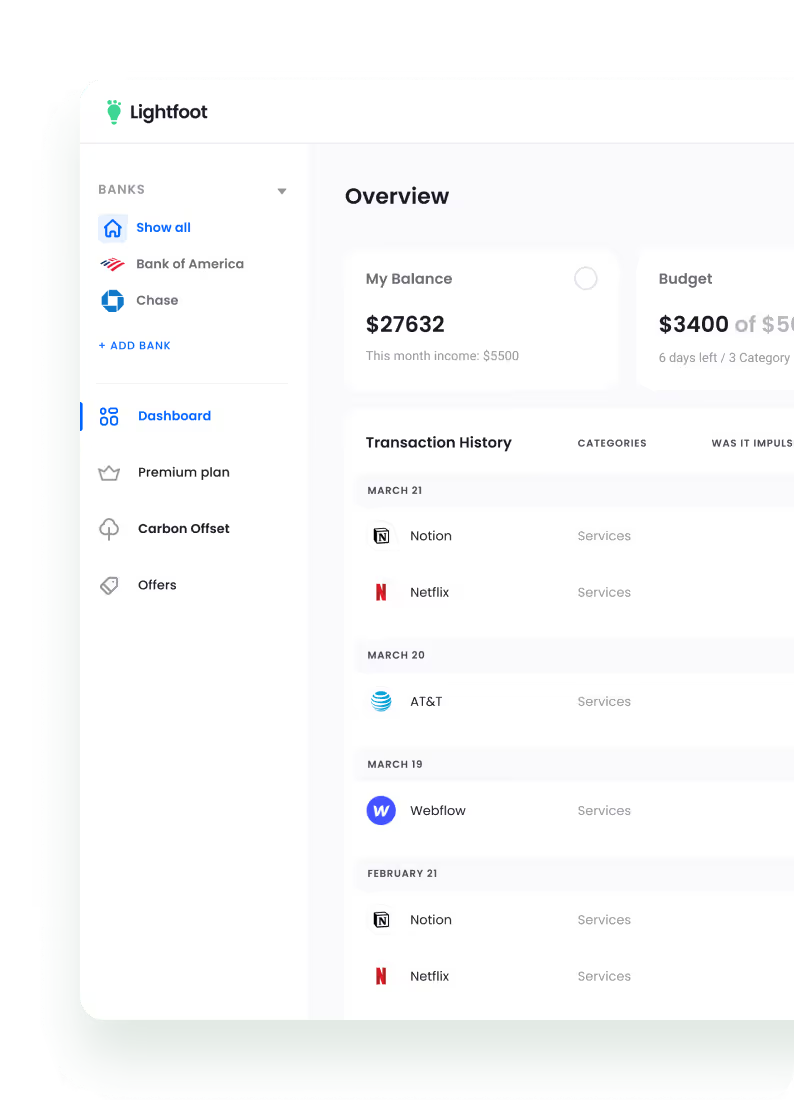
Lightfoot


Yosobi


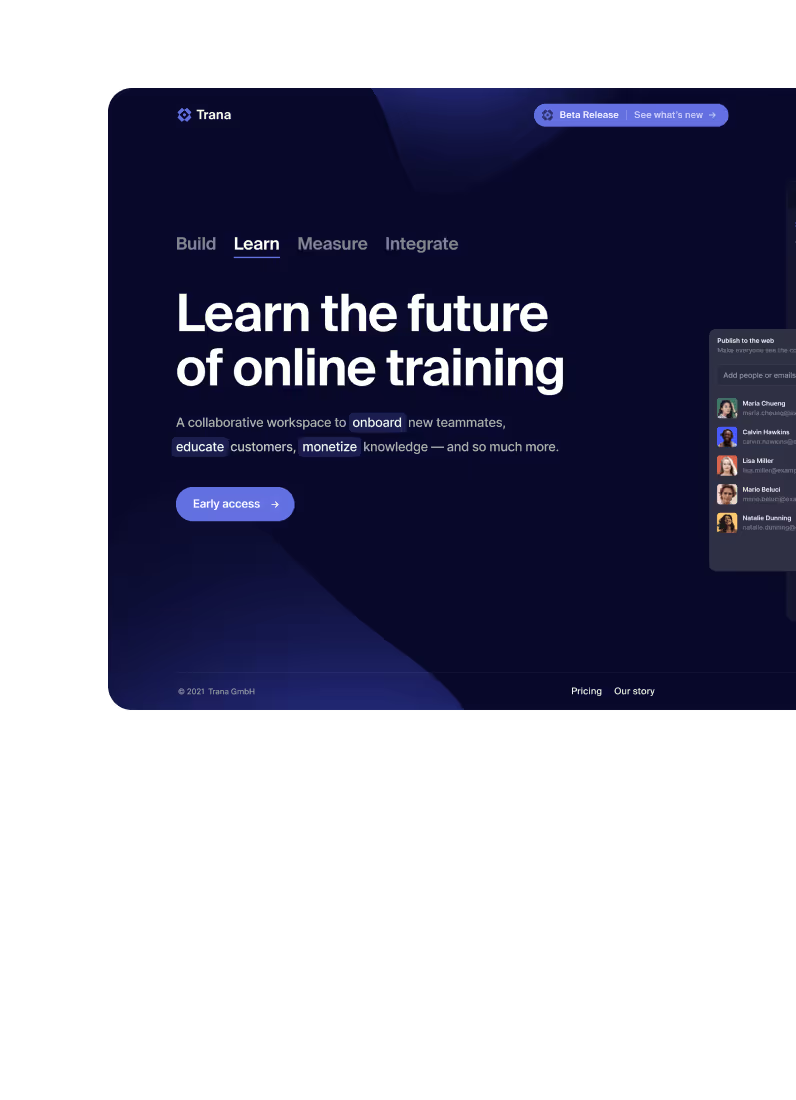
Trana
Process to an awesome

Discovery
As the first step, we need to identify the core business growth and success challenges to get the project's scope.
Strategy
Includes a goal-setting session, market, and target audience research. Also, information architecture and project roadmap.

Content prototype
We need to come up with the site's content and structure based on research. No styling and layouts in this phase.
Wireframe
Creating wireframes of the pages with ideas for section layouts and more page structure details.

Moodboard
Defining the feel of the site by gathering references by categories: text styles, colors, layouts, geometry, and illustrations.
High-fidelity design
Combining all the previous steps creates a high-converting design that suits both user and business goals.

Development
Webflow helps finalize the project with all details done the way it was designed. It’s fast, secure, and reliable.
Delivery
Integrating analytics, creating tutorials explaining how to maintain the website (optimize SEO, update CMS).

Discovery
As the first step, we need to identify the core business growth and success challenges to get the project's scope.
Strategy
Includes a goal-setting session, market, and target audience analysis using the JTBD framework.

Design system
Creating a scalable and consistent style guide and component library drastically improves "Time to Market".
Design iteration
Coming up with user-flows/designs for specific features using components from the design system for rapid iteration.

Interactive prototype
As a result of design iteration, you’ll have a clickable prototype of the product in Figma, prepared for usability testing and handoff.
Interactions
Adding a micro-interactions layer will help users navigate and make the interface more responsive.

Usability testing
The next step is to gather feedback from the team and, in some cases, from users using the interactive prototype.
Handoff and launch
Preparing specs and instructions for developers and providing support to launch the feature/product.
Benefits of the process beyond
top notch design

Fast & transparent
Each process step has a roadmap
and defined result at the end.

Collaborative
The process allows for fast feedback collection and saves time on revisions.

Focused
Taking one thing at a time and being mindful of all the aspects.
Hey, I’m Max.
Product Designer & Webflow Developer based in Georgia. I've helped launch and grow several startups and gained experience in an empathetic approach to design. I'm passionate about growth in the product design field and believe that it makes a difference in the lives of millions.

+ years of experience